Five.
That’s it.
Five SPLOTs (Smalles? Possible? Learning? Open? Tools?) created during my TRU Fellowship.
But hear me out- it’s not about the tools. Repeat again… “It’s not about the tools”
On the heels of the fellowship Brian Lamb and I hope o have a few presentations and maybe even papers (only in open journals, I vow to not write for anything behind a paywall) about the SPLOT idea.
The ones I made were in part to address an issue here at TRU with so much of what we ask students to do via online tools demands accounts created and information given. The question- does that always need to be the case?
But the other aspect of this is being freed of always having to adapt what we would like to do with technology to what a software or web platform provides. Our SPLOTs are never intended to replace any kind of system, but to experiment what happens when you can build single purpose tools and when you can change their function as you go.
Four of the five SPLOTs are really variants on the same concept. We are using WordPress as a tool that can make tools for others (I have not really experienced this exact phenomena since my Hypercard days, maybe some in Director). Tools that can make tools.
The concept is using WordPress as a platform to publish / share content, but rather than throwing people into the dizzying array of the Dashboard, we give them access to some of the editing tools (rich text editor, creating “posts”, uploading media) that one typically needs an account with a role of at least Author, without putting them inside of WordPress.
People use WordPress without every seeing or knowing it is WordPress.
The other discover in process is the value of building these as WordPress themes. On a multisite, if I make an improvement, add a feature, fix a big, I can make one change in the theme, and as many sites as there are on the server will thus all be updated. This does mean of course, that future changes cannot break any pre-existing behavior.
This has been achieved by a few techniques where we can log people into a special invisible account; we remove the admin menu bar, and any attempt to go to the admin area can be re-directed. Interaction with the site is via custom web forms and PHP scrips coded to create content based on the input. This way, users of the tools can choose how they wish to identify themselves as creator- from “Anonymous” to their full name to “Zippy The Wonder Lizard.”
The SPLOT site I built is already a portfolio for this work- each entry leads to descriptive information, links to the tools, as well as later iterations or copies of the tools put to use for project or course use, plus links to my blog posts about the tool and the where the code can be found on github.
Development of these tools was greatly afforded by solid periods of open ended development time in November. Each tool developed build upon portions created for earlier versions, making it easier to modify them as ideas were suggested.
A quick summary of the SPLOTS made follows below. This portfolio contains 25 posts about SPLOTs and their development / use.
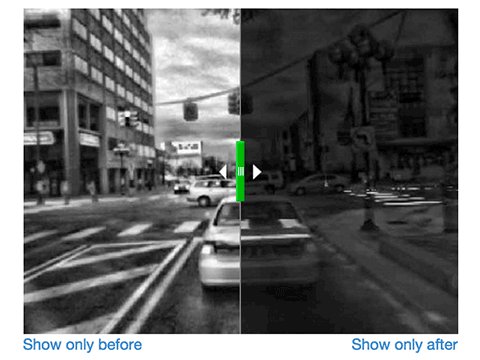
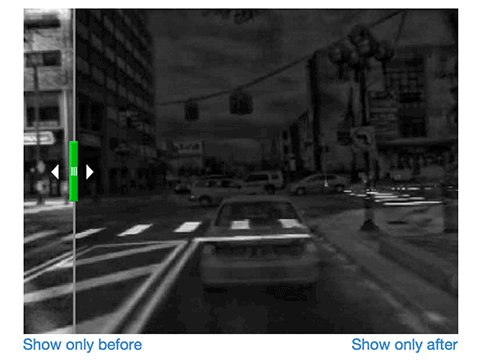
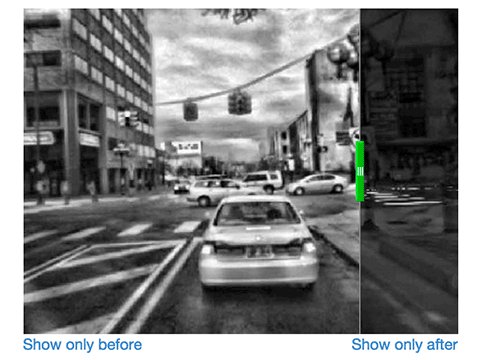
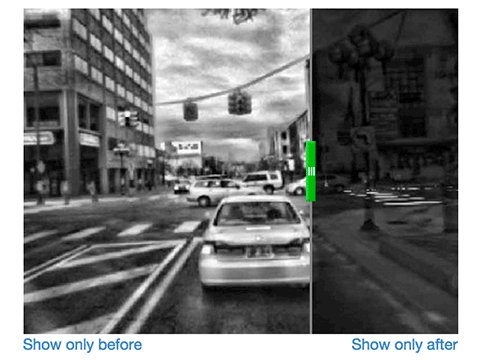
The Comparator
The first SPLOT was developed mainly to try out the capabilities of WordPress to work with the invisible account. This tool lets you upload a before and after image and create a tool where you can slide a bar across to compare two images. The upload feature in WordPress’s media browser was what made me want to build it there, plus the multiple image size features.
There are existing tools to do this, but all require some knowledge of web page construction and editing, such as adding jQuery libraries. Mine can be done without any code tinkering.
The tool creates a link to a URL that displays the Comparator in its own display (no site features), as well as gives a copy/paste embed code that can work on a site that allows iframes.
The Comparator pretty much was a prototype to develop many of the basic features use din the other SPLOTs. I was able to use a lot of code I made for the DS106 Assignment Bank theme to create the admin options- this makes it possible for someone who installs any SPLOT to customize its behavior like changing the features of a theme.
It’s not really been used anywhere else.
See portfolio entries about the Comparator.
TRU Writer
TRU Writer offers a simple but elegant web publishing platform that lets visitors quickly publish full formatted and media rich articles, essays, papers — without requiring any logins or tracking of personal information.
Published written works are presented in a style similar to that at Medium.com, clean text, wide margins, all in a format that looks just as good on a mobile phone as it does on a large screen monitor.
This might be the SPLOT with the most potential; it’s in use already in two English Courses by TRU professor Ken Simpson (see English 1110 Writer and English 3470 Writer). As recently posted, I have build proof of concept sites as online research journals, one for Small Cities Imprint and another that is being deployed as an Undergraduate Research Journal.
I even used it myself to create a portfolio of published papers.
See portfolio entries about the TRU Writer.
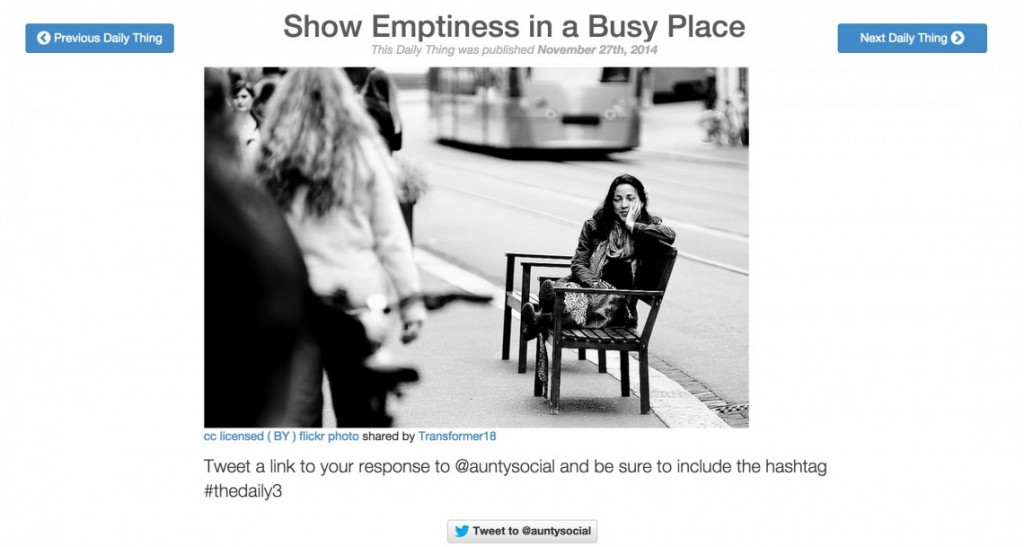
The Daily Blank
This SPLOT differs from all of the others in its modality. It was created to have a theme that could let anyone build a site like the DS106 Daily Create, a site that can automatically publish discrete challenges in any topic.
Unlike the DS10 version, the Daily Blank collects responses that respond to a specific twitter account. Building this tool involved learning how to integrate the twitter api, manage account authorization, and generate triggers that would look for new responses every hour.
We used it in the You Show as the Daily Challenge site, running 51 of them over the life of the seminar.
See portfolio entries about the Daily Blank.
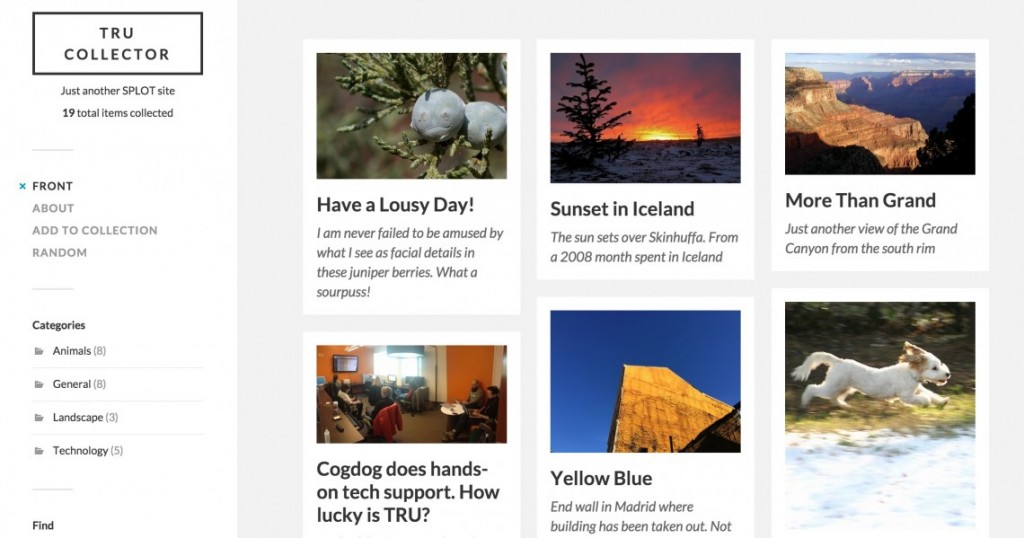
TRU Collector
This tool creates a space where people can upload images and photos to share. It cam out of a direct request from Open Learning instructional designers asking if was possible to build one for a workshop on finding and attributing images on the web.
Because of the work already done for TRU Writer, a lot of code was re-used, and the first prototype was ready in less than 2 days. Since then the tool has been updated so the person who uses the theme can choose which fields appear on the input form, and whether they are required. If source information is requested, the output generates a copiable re-use attribution statement.
And just last week, I added capability that can allows photos to be posted to the site via a private email address.
We used this in the You Show as the Image Pool. After a demo we did for the Teaching Practices Colloquium, Biology professor Susan Purdy asked about building one for her Biology 2290 class, so students could share images from labs and the field– see Animal Body Plans, where uploaded images are organized by Phylum.
A future enhancement could be allowed for a collection to be built of multiple kinds of media- images, audio, and video.
See portfolio entries about TRU Collector.
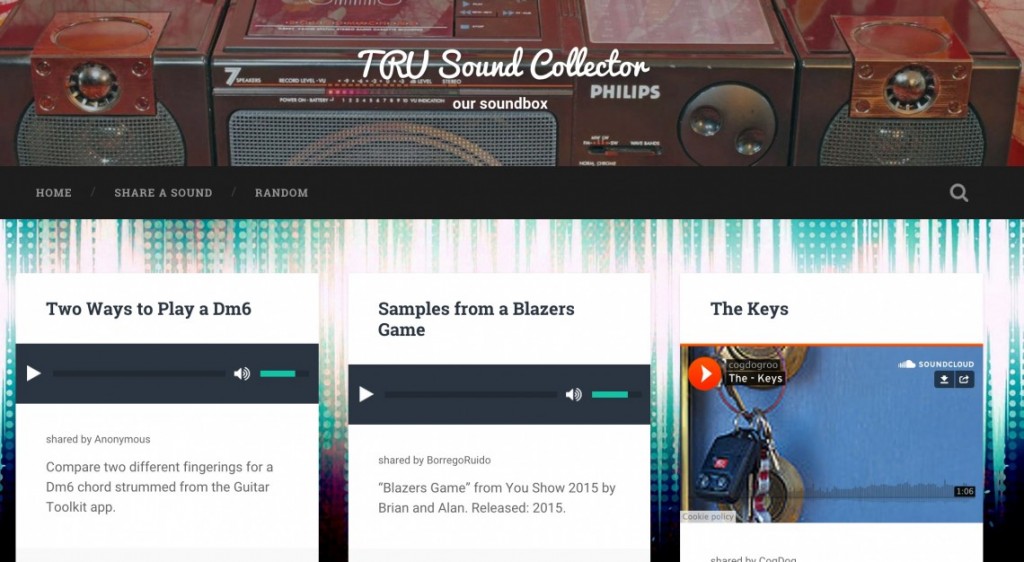
TRU Sounder
The TRU Sounder is a direct descendent of the TRU Collector, but for audio files. The parent theme used for this SPLOT has features to create an embedded audio player for uploaded MP3s – sounds can also be added via a link to an MP3 audio.
A customization added to this tool allows for someone to share audio stored in SoundCloud just be sharing its URL.