Most of the time it’s intentional, but I do not always plan to use a dog metaphor. It just happens.
In setting up the trubox multisite as a place for You Show participants to start their blogs, I came up with a theme that has some place holder content, but uses a theme switcher plugin to let people see how those theme look on a site (see the barking about Theme Shopping).
I did not know what to call my demo them, so I chose it for my namesake dog who’s icon is on my blog, avatar, tattoo-ed on my arm… http://mickey.trubox.ca
Yes this is built in to WordPress under Appearances, but when you launch a brand new blog, he theme preview looks rather sad with just a Hello World! post and a Sample Page.
It’s not perfect, if I change a header on one them, it looks crappy on another. The settings betwen themes varies a lot, sometimes its an entire control panel of its own beastly making, other times is all done in the WordPress Customizer.
But it also gives me a way to show people how one makes changes in the themes.
Previously I hung the links for the theme swithching from a menu (it works by URLs such as http://mickey.trubox.ca/?wptheme=Garfunkel) but some themes ate the menus, or they got to long to display, so I decided to put the links on a page.
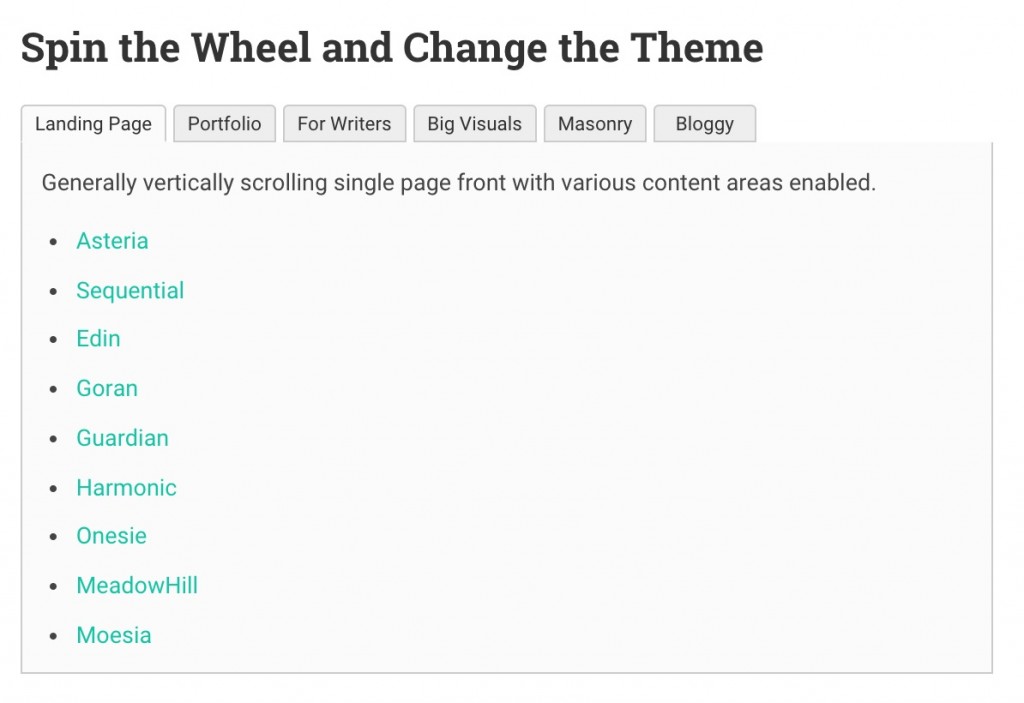
But an alphabetical list of themes did not seem useful. I have on the site a plugin that adds a handy collection of shortcodes to any blog I use the toggle thing on the You Show units (example), but Arconix comes with another one to create a tabbed pane interface, so I am able to group the themes on my new Them Chooser page

Each link swaps the theme on the Mickey blog.
This is all fine, well except for trying to learn and remember the details of about 24 themes.
But for Unit 5 of the You Show I wanted to show people how they can swap out the default blog oriented front listing on a theme to a welcome they could customize– in WordPress you do it by creating a Page and choosing it as a static page in Settings -> Reading.
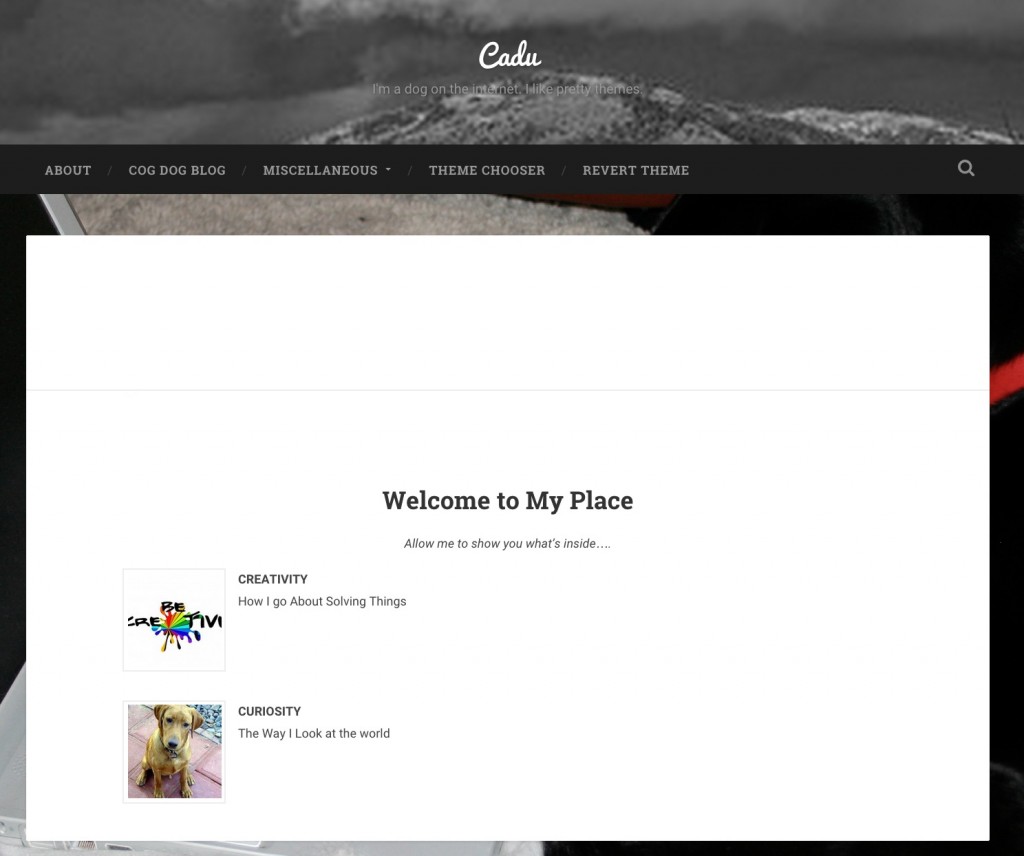
So to be able to compare these two, I had to make a copy of Mickey… meet Mickey’s sister site, Cadu (that was her real name).
I use the NS Multisite Clone tool (see post on Multsiting) to make a copy of Mickey, and then changed Cadu’s settings to use a static page for the front.

It’s not perfect, but what can you expect from a pair of puppy dog blogs?