The theme I set up for the SPLOT site is a landing page style one called Onsie (free one page responsive theme from Graph Paper Press).
There is not much to it, a large welcome page, an image gallery for portfolio items, and a text area. The Welcome page has a single button, so you have to choose what to link it to.

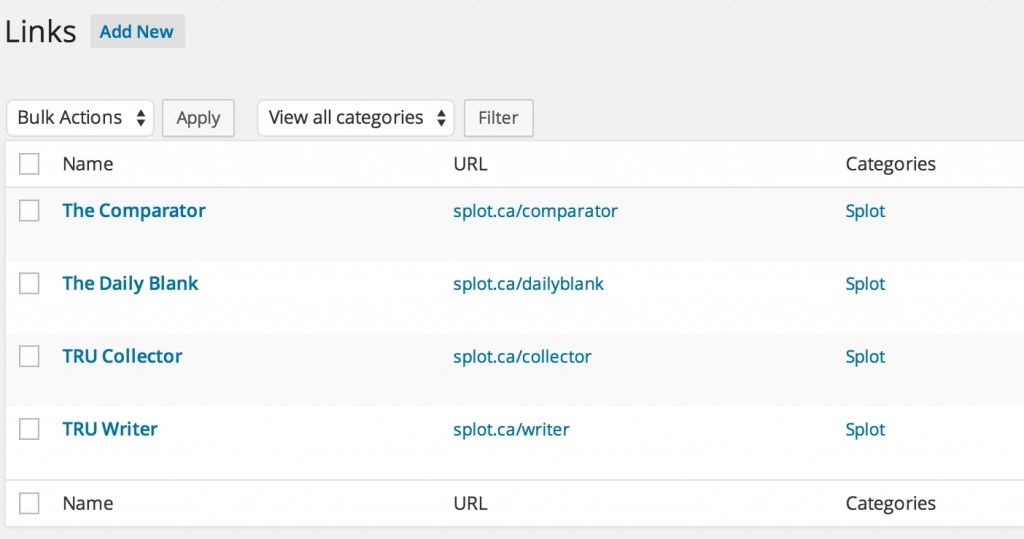
To make it more interesting, I got in my mind that it should pick a random site contained on the site. I created a “SPLOT” category in the WordPress Links, and added an entry for each tool:

Note that as of WordPress 3.5 Links are not part of the interface. The content type and functionality is present, but WordPress chose to not make it part of the default interface (perhaps to make it simpler??) Links are easily restored with the Link Manager plugin.
So now I have a place to manage the possible sites the random button will select. To create the functionality, I create a new page template for the theme page-random.php with he following code:
<?php /* Random Link Picker Use on page to send viewer to random splot link */ // get all of the bookmarks in the splot category $bookmarks = get_bookmarks( array( 'category_name' => 'Splot' )); // select random index $randy = array_rand( $bookmarks ); //go there wp_redirect ( $bookmarks[$randy]->link_url ); exit; ?>
I use the get_bookmarks to query for all of the links (now called bookmarks) in the ‘Splot’ category. These are returned as an array of data, so we can get a random index (e.g. if there are 10 splot, it might select 3 or 7 or …). And then we issue a redirect to send the browser to the URL defined by the Link data.
To get this working, we make a WordPress page named “Random”– it does not need any contents in it. So any request for splot.ca/random executes the code in the page-random.php template.
Try it now (links will open in a new window) splot.ca/random.
Randomness makes things more interesting.