Almost a year ago I started a project that has no real purpose beyond my own curiosity and interest in web history (if I were to invent a new dream job it would be something like Web Archeologist).
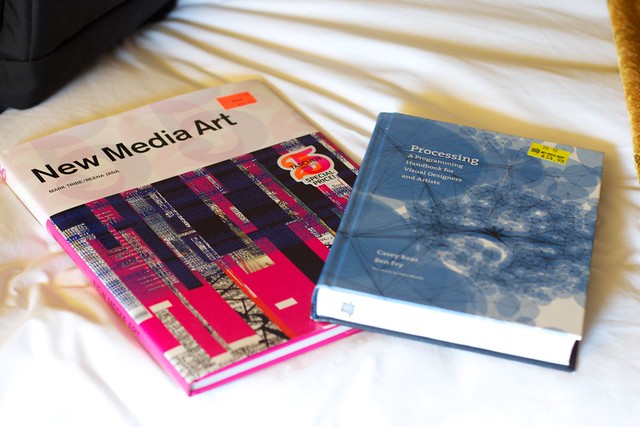
During a visit to Boston in 2010 I picked up two books in the MIT Press Bookstore

I never went far with Processing, and mostly New Media Art sat on a table in my living room. But one day I started leafing through it’s summary of 35 web-based digital art projects from the late 1990s into the early 2000s, the pre-social media web era when still a lot of people were experimenting with the kinds of art that were not just on the web, but often in spaces in between.
So I began a project to revisit each of the original projects, or what I could find of them. The first effort is just to scrape the web soil and see what artifacts are found. Often there are archives or descriptions of the projects. They represent an individual or groups of individuals efforts, and individuals care about their work; corporations and larger organizations will wholesale nuke creative works when they no longer serve the purpose of The Company.
Then it was a bit of digging around to find references to the work, to seek an understanding of the intent, and a bit of speculation as to what these digital shards and pottery fragments say about today.
In a year I have only completed 5 reviews; I am going in order of their appearance in the book. Of the five, only one exists and functions at its original URLs, three have archive sites or summaries now at a different location, and one is completely gone from the web as far as I could tell.
And so this is the state of our disposable in the moment world wide web.
I also took this as a way to better understand how tumblr can be used for a body of work, for more than the usual collecting and re-sharing of contextless ephemera. My site is called Re-New-Media-Art
The five entries so far include:
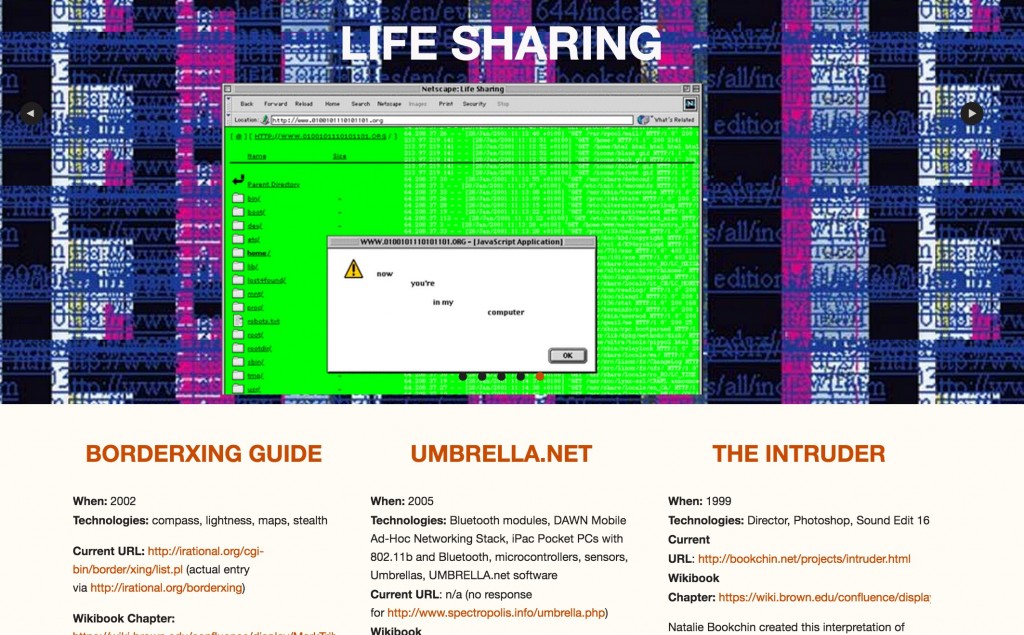
I’ve come up with a “format” of some info included at the top, including the date of the project from the book, it’s current URL (where I found information), and what has turned out to be a beautiful well preserved artifact, the entire contents of the book in a wiki format (created by one of the co-authors).
In terms of The You Show, we’ve focused mostly on WordPress as a platform for portfolio/project site building since its what most of our local participants are using.
The Paper Stacks theme I am using on tumblr might lend itself to a portfolio- posts are normal and shown sequentially at the bottom, but the items that appear in the top slider are the 5 most recent ones tagged #featured, so I have a means of putting selected works at the top (There is also a photo gallery stack option I have not explored). People do not always notice that, like WordPress, you can create static pages (mine is an About page). As well, the menus I customize can point to pages, outside URLs, and an archive view of posts.
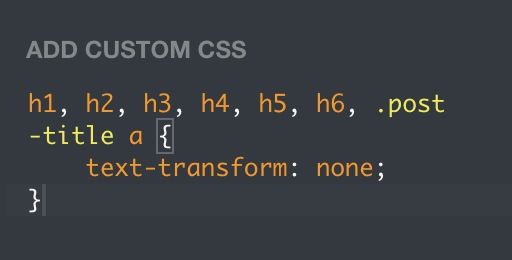
If I wanted to I could customize via CSS many visual elements, e.g. if I did not like the all caps title formatting of headings… hey why not do it. With a bit of element inspecting in Chrome (or any modern web browser), I find the elements making text ALL Caps or text-transform:uppercase;, go to the advanced options on my tumblr dashboard, and add into the custom CSS field:

If you compare the site as it appears now to the screen shot above, you can see the difference this makes.
And to connect this work back to my main blog, I use the RSS feed from my tumblr site and the Feed WordPress syndication method to republish these posts at CogDogBlog.
I hope I can do more than 5 of these in a year, but if not…? Well it’s my project.